Front End (UI/UX)
Custom Theme
A Magento theme is made out of blocks with a unique name used as an identifier.
Our extension tries to override the top.search block in the template in use.
Some themes don’t have a top.search block.
If this is the case, the search would not be displayed.
To fix this, navigate to System > Configuration > Algolia Search > Advanced tab in the Magento Administration.
This tab will give the option to change the DOM selector of the search bar.
When the DOM selector value is filled, the template will no longer override the top.search block and will only include the necessary scripts.
Because of this, no default styling will be applied to the auto-completion menu by our plug-in.
To get the desired styling, some custom CSS has to be applied.
Auto-completion Menu
Our extension makes use of the autocomplete.js library in order to display the search-as-you-type auto-completion experience. By default, the items that the menu will suggest include:
- Products
- Categories
- Pages
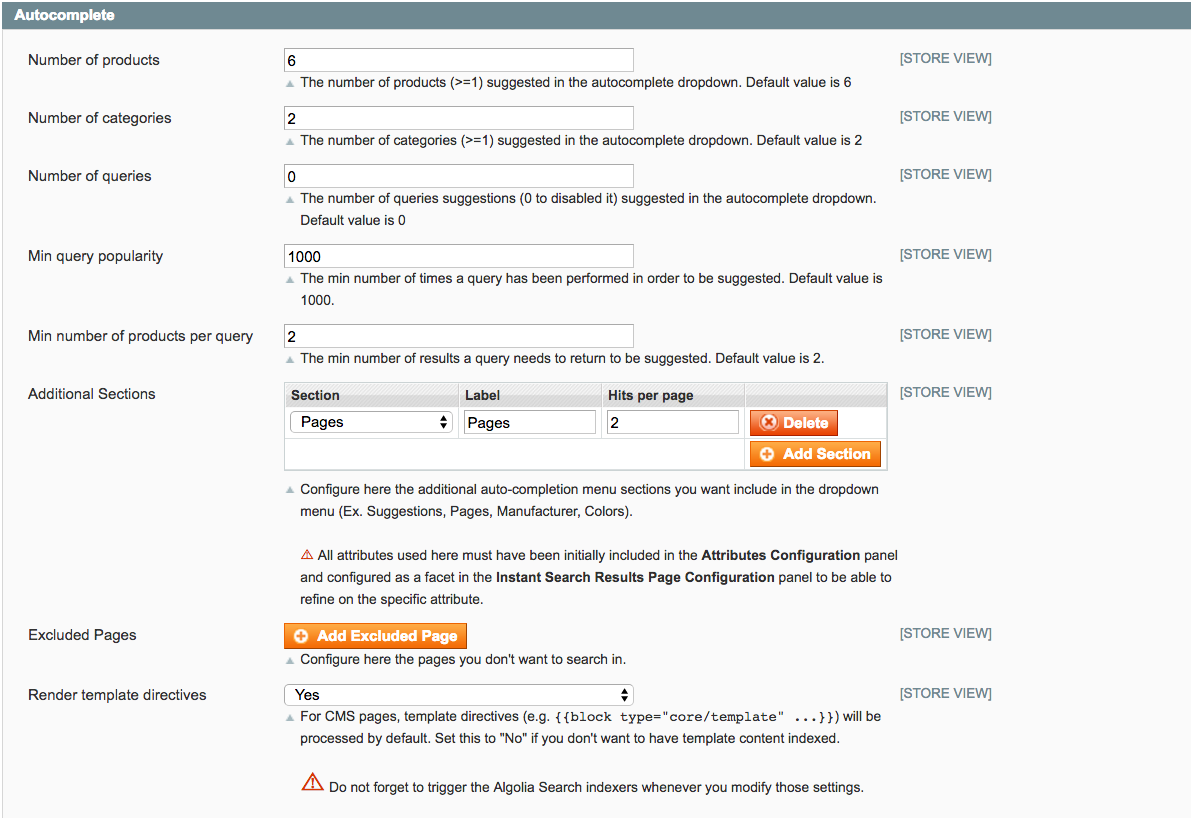
The data that will be displayed can be configured in the administration section by navigating to the Autocomplete Tab through System > Configuration > Algolia Search. This tab provides the possibility to configure which items should be displayed in the autocomplete search, and how many of these items.
In case more customization is needed, for example, to change the layout of the autocomplete search, the underlying template needs to be updated. More information on how to do this can be found here.

Instant Search Results
Our extension makes use of the InstantSearch.js library to display the as-you-type search results page. The Instant Search Results Page is disabled by default, to prevent breaking any custom templates. To enable it, navigate to System > Configuration > Algolia Search > Credentials & Setup tab.

Read our InstantSearch.js documentation to learn about all the InstantSearch features.
By default, we display the following widgets:
- hits - Displays products matching the search criteria
- pagination - Navigation between result pages
- sortBy - Switch the way hits are sorted
- rangeSlider - Refine results by setting a price range
- hierarchicalMenu - Refine results by category
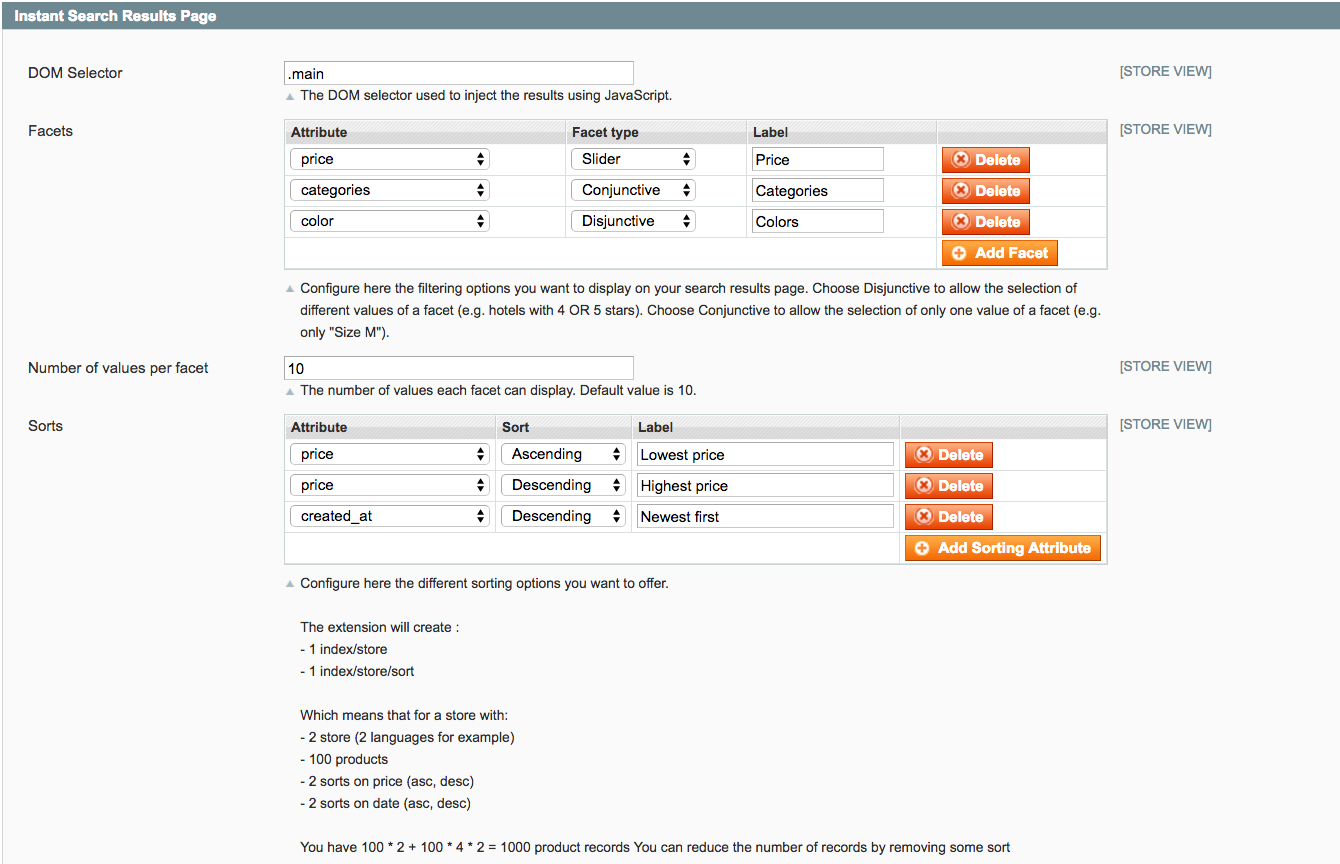
The data that will be displayed can be configured in the Instant Search Results Page Tab, found by navigating to System > Configuration > Algolia Search. This tab also provides an option to set which attributes to use as facets. Facets are used to filter results.
Read our how-to on faceting to learn more about facets and their purpose.
In the same way as facets, attributes can be configured which can be used for sorting. Be careful with adding a different way to sort results, since each different sort will create a new index.
Please read our documentation on sorting to learn more about sorting.
If any other widget needs to be added to the Instant Search Results Page, the underlying template needs to be modified. For more information about this, read our Customizing Instant Search guide.
