Set Up the Algolia Cartridge
Installation
Using the CLI
-
Download the cartridge source from the Partner Marketplace.
-
Unzip the directory.
-
Make sure you’re running Node 10, then install the dependencies from the unzipped directory.
Copy1 2
cd /path/to/unzipped/folder npm install
-
Create a
dw.jsonfile in the directory where you just installed the NPM dependencies, and add the following content:Copy1 2 3 4 5 6
{ "hostname": "...", "username": "...", "password": "...", "code-version": "..." }
hostnameis the hostname you use to access your sandbox, for example"zzgk-001.sandbox.us01.dx.commercecloud.salesforce.com",usernameandpasswordare your account manager email and password,code-versionis the name of the active code version in Administration → Code Deployement. For example,"SFRA_AP_05_15_2020".
-
Upload the cartridges by executing the following command.
Copy1
npm run uploadCartridges
-
Verify that the Algolia cartridges are correctly uploaded by going to Administration → Development Setup → Cartridges.
Using Salesforce UX Studo
-
Download the cartridge source from the Partner Marketplace.
-
Establish a new digital server connection with your SFCC instance.
-
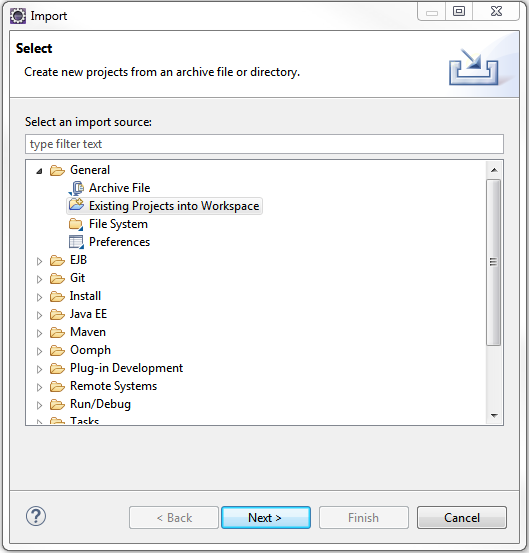
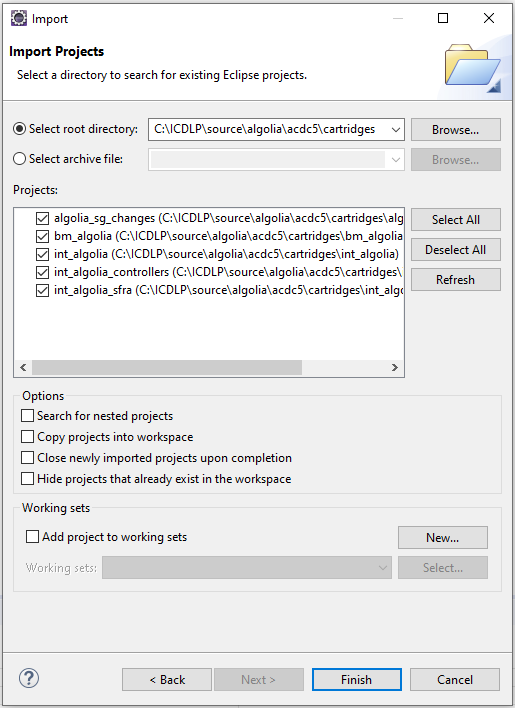
Import the cartridges to a workspace in Salesforce UX Studio.

-
Add the cartridges to Project Reference.

-
Wait until Salesforce UX Studio completes the workspace build and uploads the source codes to your SFCC instance.
Enable the cartridges on your site
Algolia provides the following cartridges to integrate with your SFCC storefronts:
| int_algolia | Handles the import of your product information from SFCC to Algolia |
| bm_algolia | Allows you to monitor and configure Algolia indexing from your Business Manager |
| int_algolia_controllers algolia_sg_changes | Allows you to implement Algolia InstantSearch on your SiteGenesis SFCC storefront |
| int_algolia_sfra | Allows you to implement Algolia InstantSearch on your SFRA SFCC storefront |
-
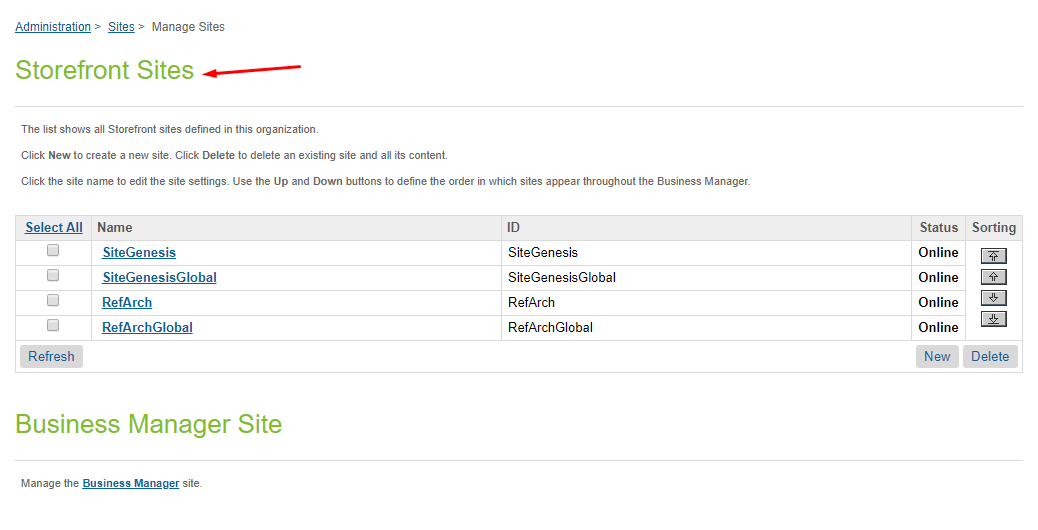
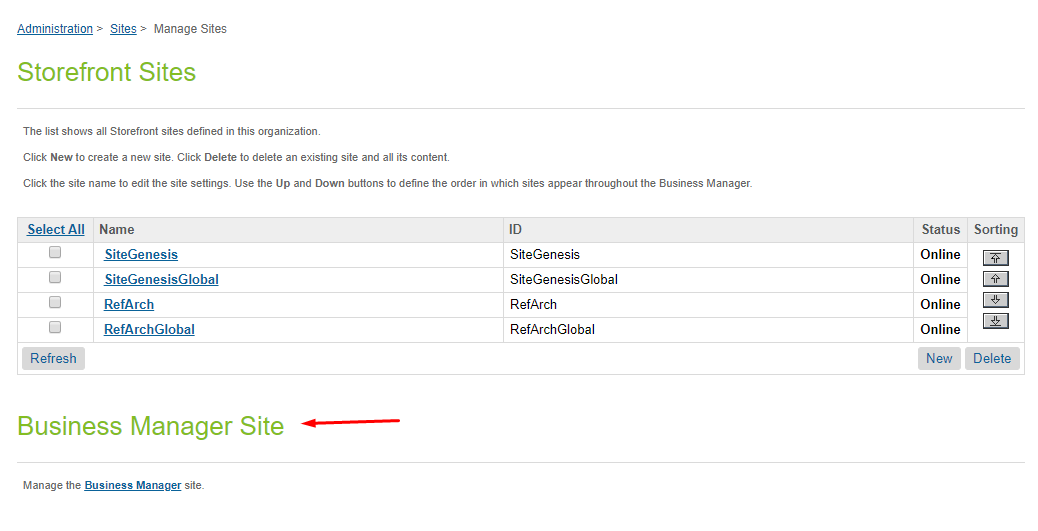
Go to Administration → Sites → Manage Sites.
Select your desired site from the Storefront Site list:
-
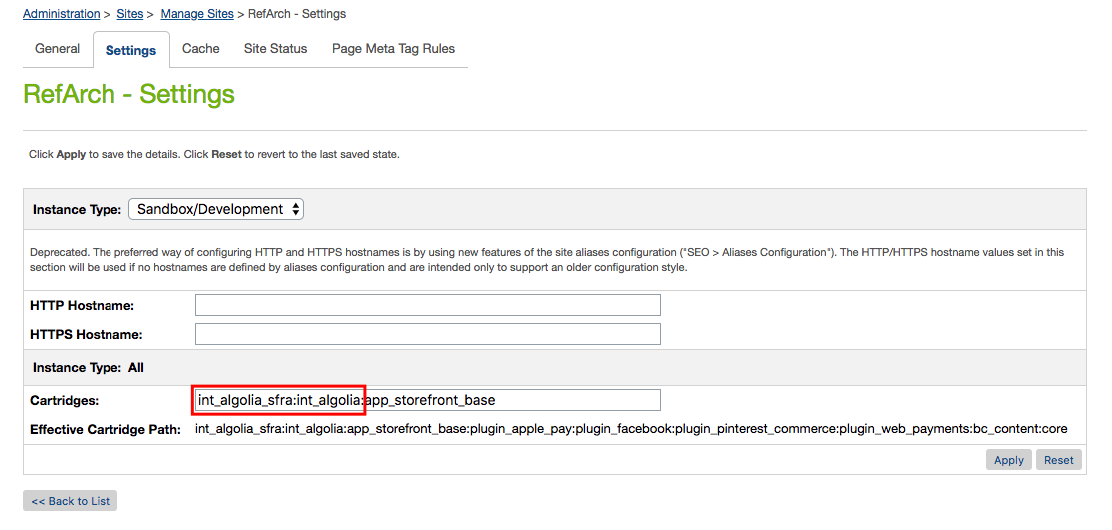
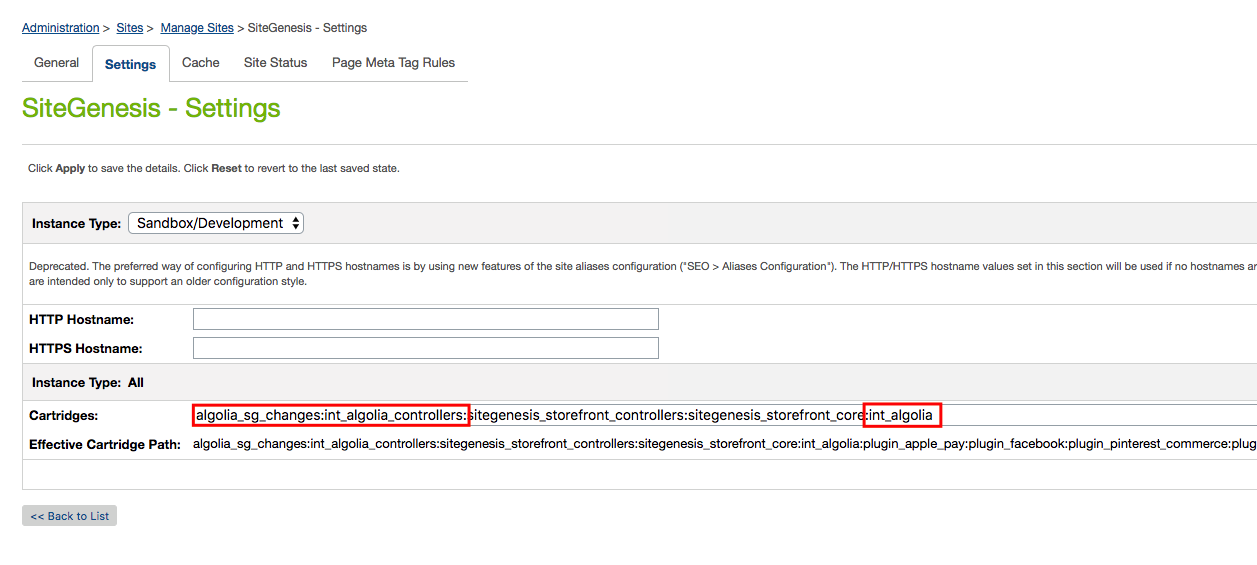
Go to the Settings tab. The site cartridges you will need to assign depend on the type of architecture of your site:
- If your site is based on SFRA, add
int_algolia_sfra:int_algoliaat the beginning of your cartridge path.
- If your site is based on SiteGenesis,
(a) addalgolia_sg_changes:int_algolia_controllersat the beginning of your cartridge path, and
(b) addint_algoliaat the end of your cartridge path. - If your site is based on a headless architecture, add
int_algoliaat the beginning of your cartridge path.

- If your site is based on SFRA, add
Next, add the cartridge to the Business Manager:
-
Go back to Administration → Sites → Manage Sites and click on Manage the Business Manager Site.

-
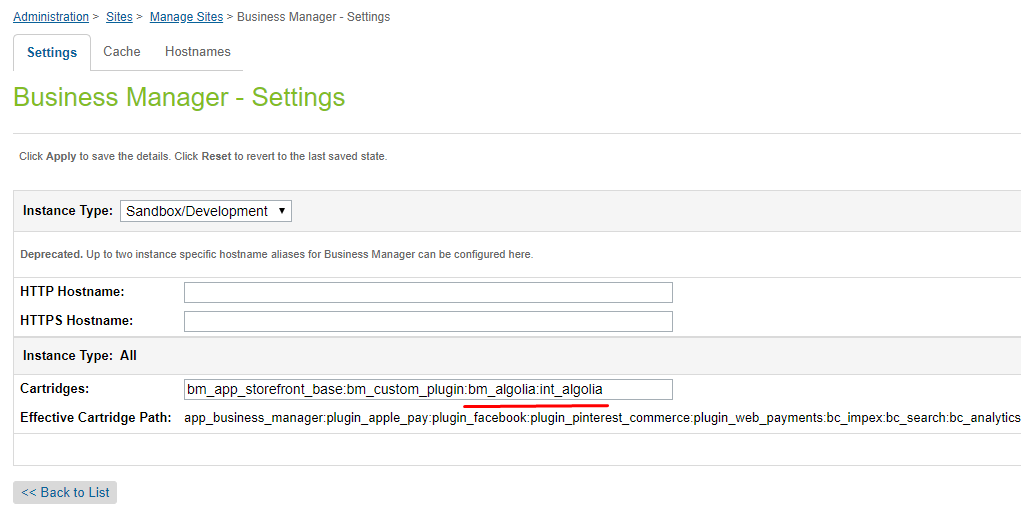
Go to the Settings tab, and add
bm_algolia:int_algoliaat the end of your cartridge path.
-
Wait until Salesforce UX Studio completes the workspace build and uploads the source code to your sandbox.
Import metadata
-
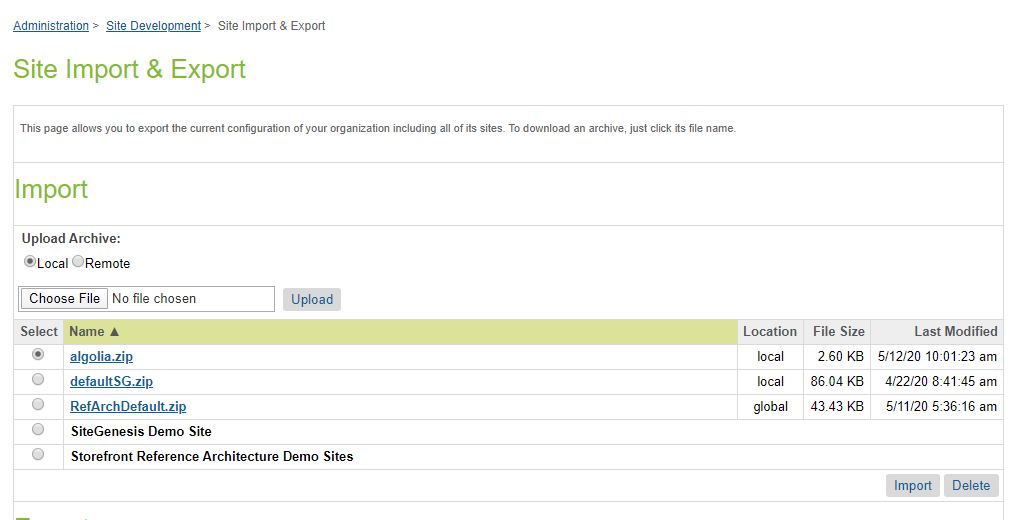
Go to Administration → Site Development → Site Import & Export. and upload the
algolia.ziparchive from themetadatafolder. -
To import
algolia.zip, select the radio button next to it and click the import button.
-
Confirm the import is successful.

Set Algolia custom preferences for your site
-
Go to Merchant Tools → Site Preferences → Custom Preferences.

-
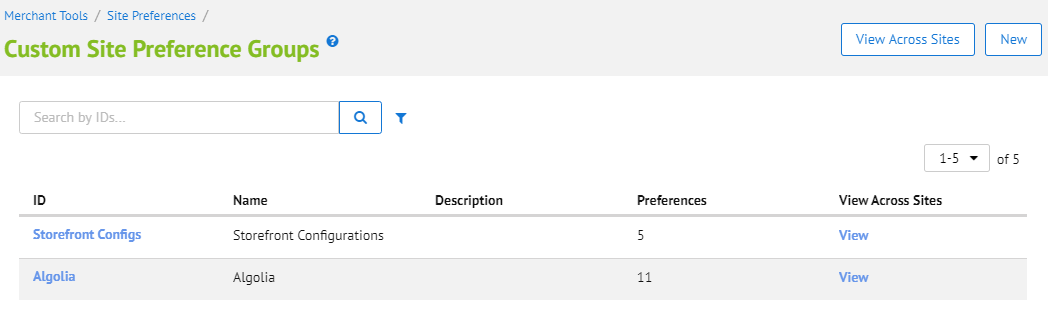
Select Algolia in Custom Site Preferences Groups.

-
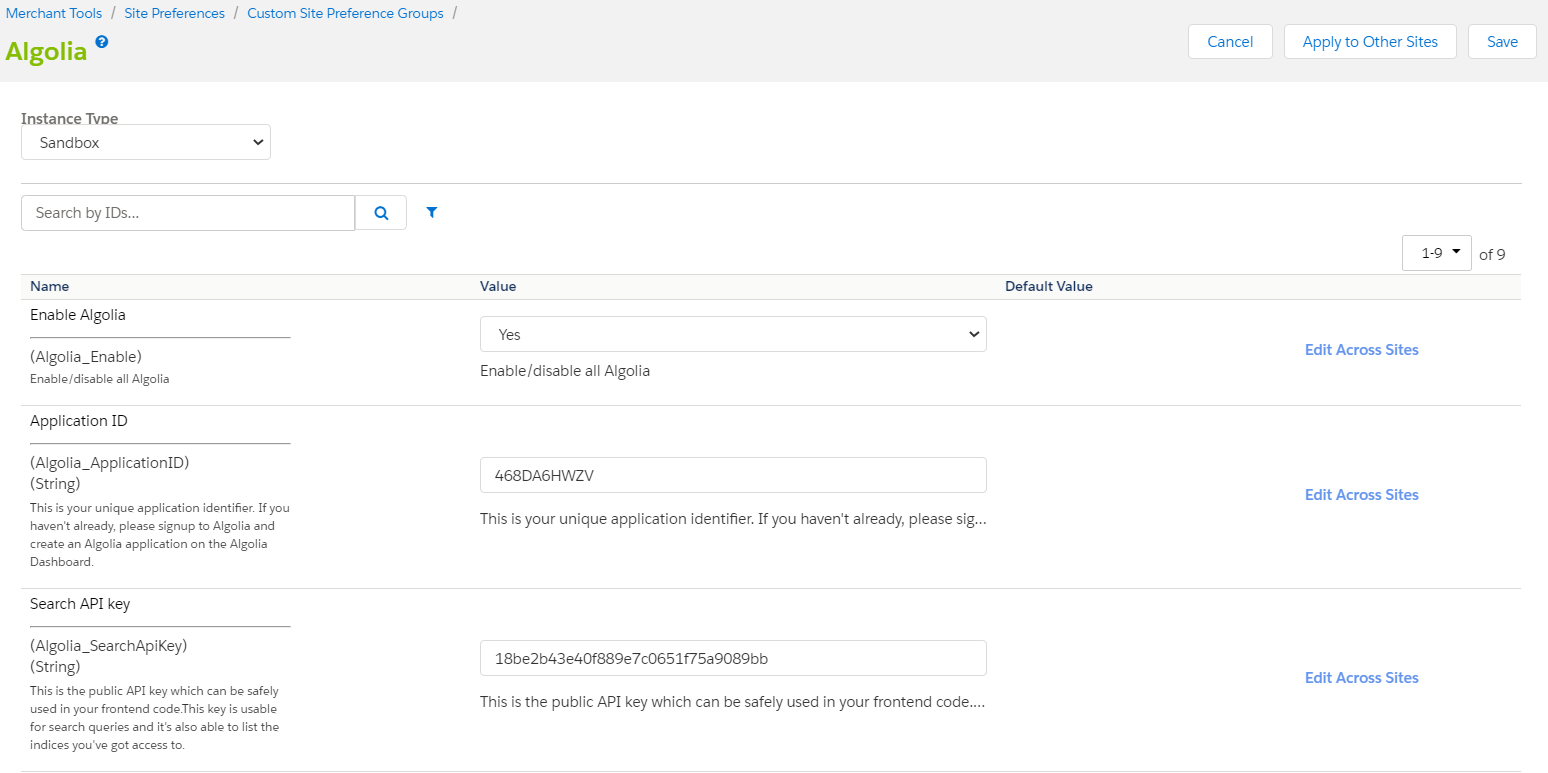
Set Enable Algolia to
Yes. -
Fill in your Application ID, Search API Key and Admin API Key. You can find these in the Algolia Dashboard
-
Set the hostname to
https://sfcc-stream.algolia.com. -
Set up your custom fields (or attributes) from our list of attributes. We recommend starting with the following attributes:
name,short_description,long_description,price,brand,color,sizeandimage_groups. -
Set your OCAPI credentials:
- OCAPI client ID:
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa, - OCAPI client password:
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa.
These are placeholder credentials. You need to provide them for the Algolia integration to work, but we don’t currently use them. You can use whichever placeholder you need.
- OCAPI client ID:
Add service credentials
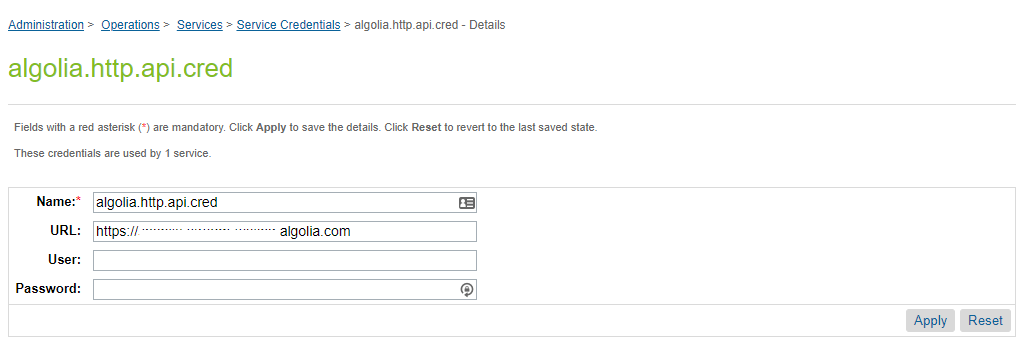
- Go to Administration → Operations → Services → Service Credentials → algolia.http.api.cred
- In the URL field, add
https://sfcc-stream.algolia.com. You can leave the User and Password fields empty.

To keep your logs from overflowing, only turn on communication logs when you really need them.
Enable Algolia in the Business Manager
-
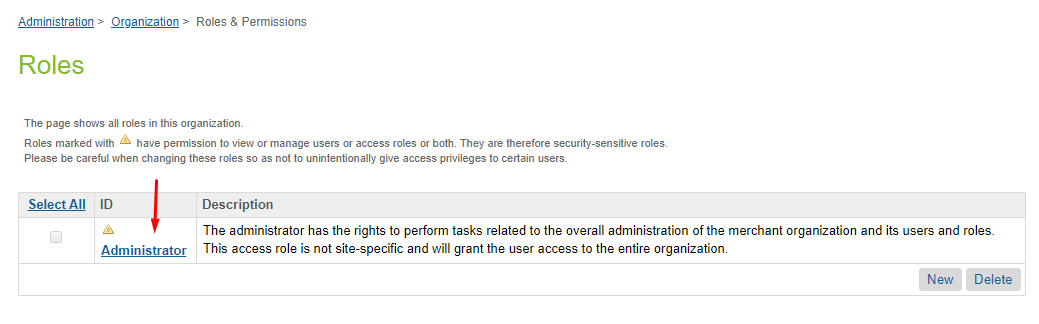
Go to Administration → Organization → Roles & Permissions
-
Select the Role for which you’d like to enable access (e.g. Administrator)

-
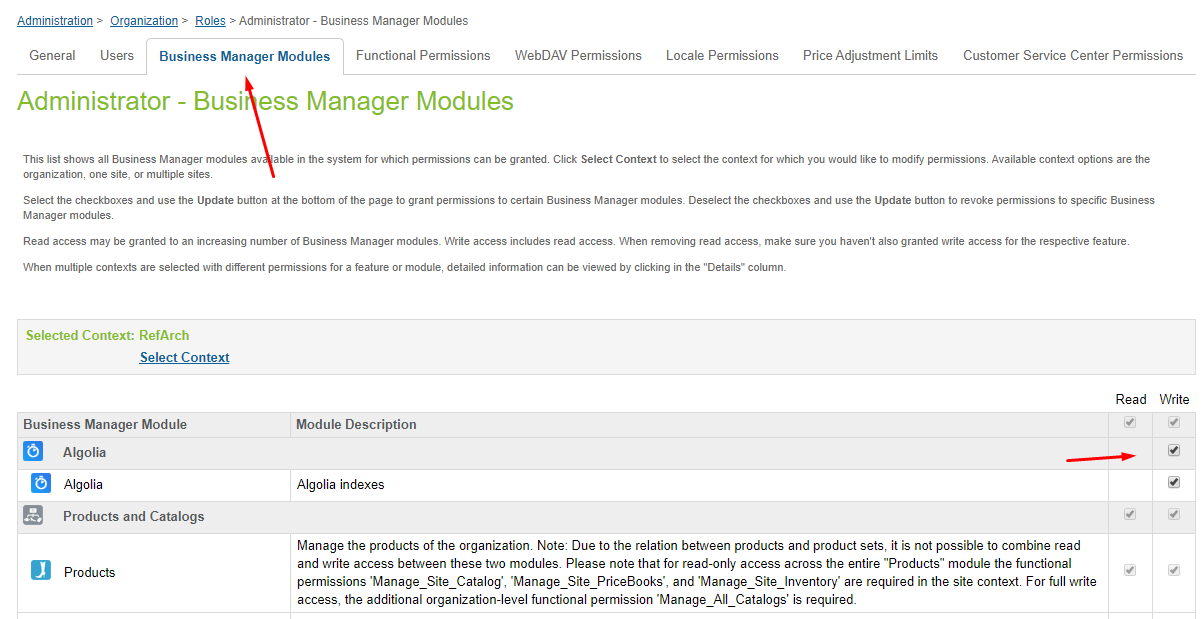
Go to the Business Manager Modules tab.

-
Select the checkbox next to Algolia and press Update at the end of the settings page.
Update your templates
This section is only relevant for sites using SiteGenesis or SFRA. If you are using a headless architecture, refer to our dedicated guide on using a headless architecture in SFCC with Algolia.
- In
app_storefront_base/cartridge/templates/default/common/htmlHead.isml, add the following code on line 32:
1
<isinclude template="algolia/headerScripts" />
- In
app_storefront_base/cartridge/templates/default/components/header/search.isml, add the following code at the start of the file, and move existing the code to an<iselse>section:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<isset name="algoliaData" value="${require('*/cartridge/scripts/algolia/lib/algoliaData')}" scope="page" />
<isif condition="${algoliaData.getPreference('Enable')}">
<div class="site-search">
<div id="suggestions-wrapper"
data-category="${pdict.cgid}"
data-category-display-name-path="${pdict.categoryDisplayNamePath}"
data-category-display-name-path-separator="${pdict.categoryDisplayNamePathSeparator}"
data-q="${pdict.q}"
data-search-page-root="${URLUtils.http('Search-Show')}"></div>
<input
type="search"
id="aa-search-input"
class="aa-input-search form-control"
placeholder="${Resource.msg('label.header.searchwatermark', 'common', null)}"
name="search"
autocomplete="off" />
</div>
<iselse/>
... existing code ...
</isif>
- In
app_storefront_base/cartridge/templates/default/search/searchResult.isml, search for the following line of code:
1
<isinclude template="search/searchResultsNoDecorator" />
and replace it with the following code:
1
2
3
4
5
<isif condition="${pdict.algoliaEnable}">
<isinclude template="algolia/search/searchResultsNoDecorator" />
<iselse/>
<isinclude template="search/searchResultsNoDecorator" />
</isif>
