Can I change image settings in the dashboard?
With the Display Preferences screen, you can define how we display your images in the dashboard, and you can also add titles and labels.
The display preferences apply to all parts of the Dashboard for the index, such as the visual editor, the indices browse tab, and the analytics and personalization sections.
How to access the Display Preferences screen
You can access this screen from different sections of the dashboard, for example:
- by clicking Edit Preview Attributes on the browse index section,
- by clicking on the settings button at the top right of the Visual Editor.
Wherever you access this screen, the settings apply globally to the dashboard:
- in the Analytics tab,
- in the Indices -> Browse tab,
- in the Rule Visual Editor,
- in the Personalization tab (if you have access to that feature).
These settings apply at the index level, for all users who have access to this index through the Dashboard.
How to use the Display Preferences screen
The Display Preferences screen contains three tabs: Display titles, Display labels, and Images.

The first two tabs (titles and labels) allow you to choose what to display below each image.
- We display the title and subtitle(s) as a line of text. They are ideal for displaying the name and longer attributes describing your products.
- Labels are small, shaded boxes below the titles. They are ideal for displaying numbers, boolean, and usually one-word information.
The third tab allows you to define the image attributes.
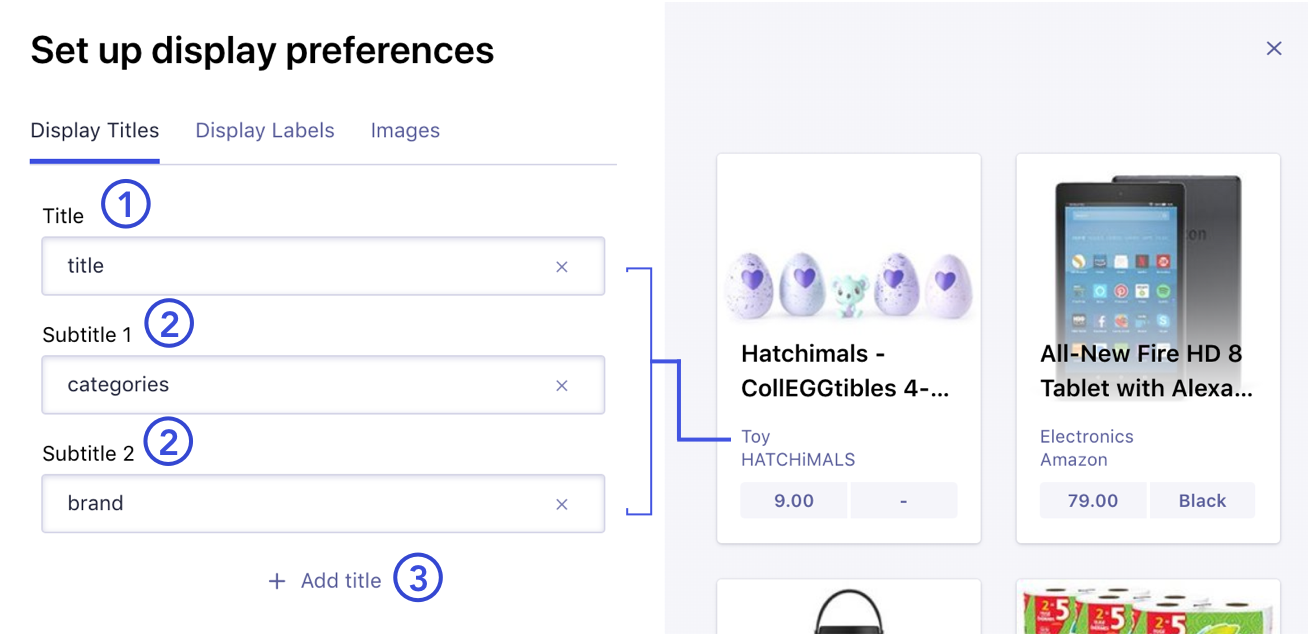
Display Titles tab

1. Title
The title concretely describes the product. This is usually the name or title attribute of an item.
2. Subtitle(s)
The subtitle displays an additional description to your products, such as a description attribute.
3. Add title
This lets you add up to three subtitles.
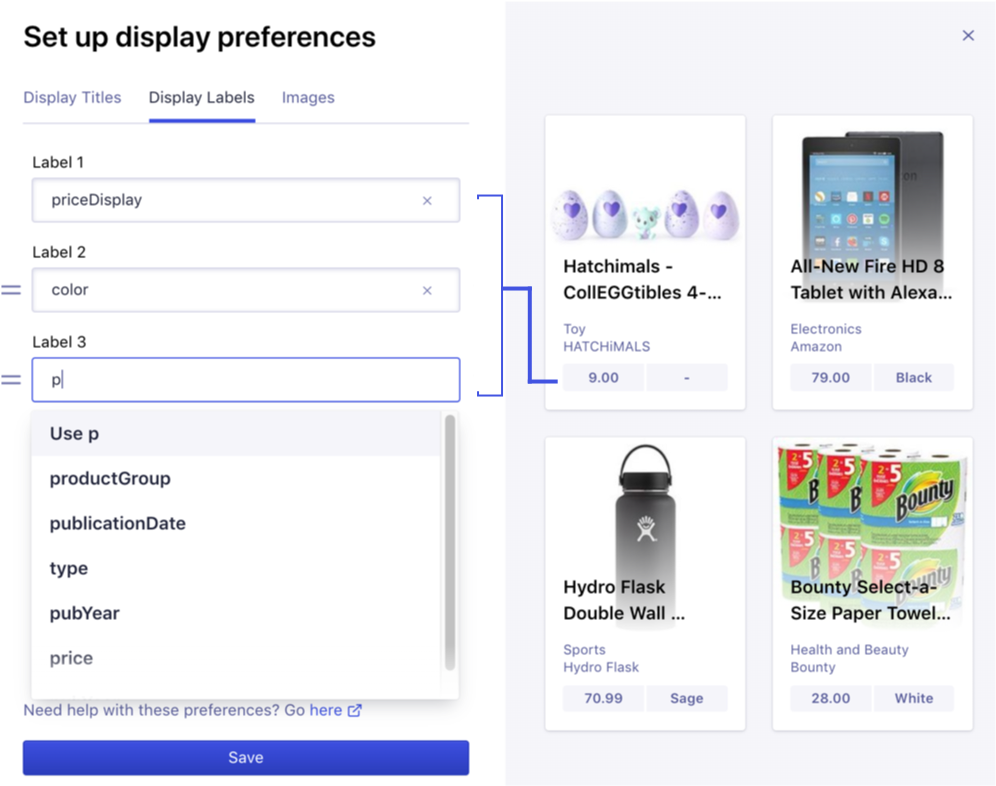
Display Labels tab

On this tab, you can add small boxes, as seen in the screenshot above. You just have to select the desired attributes from the listbox.
These are commonly price, color, brand, category, or other short and useful information.
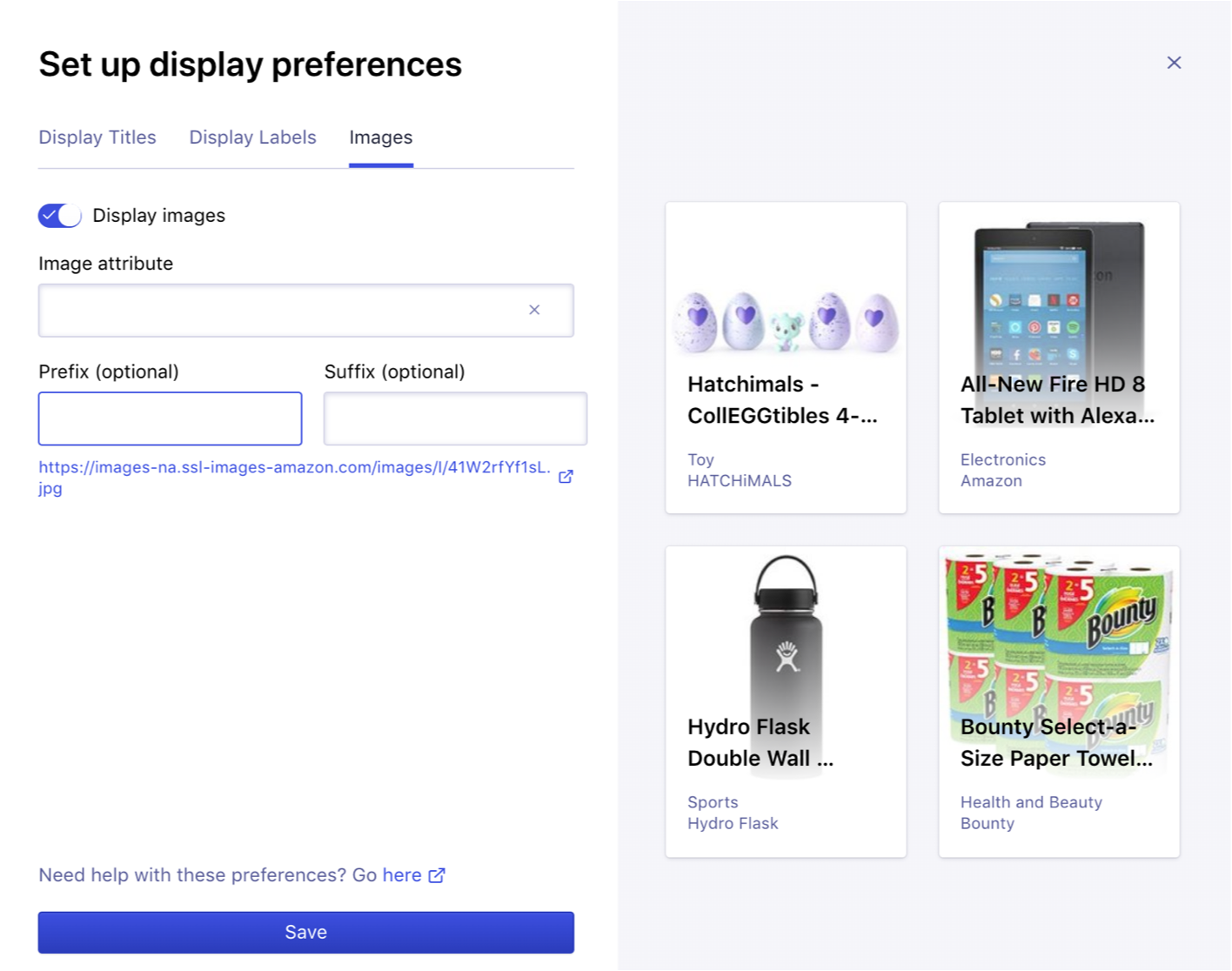
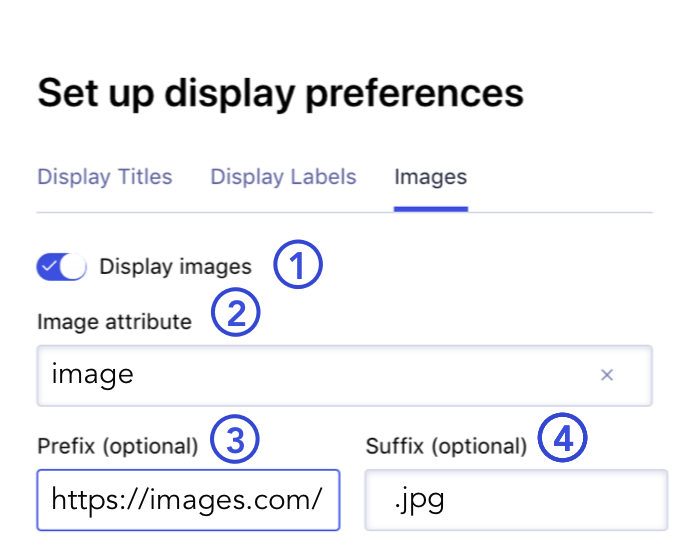
Images tab

1. Display images button
This setting determines whether we should display images or not.
If you don’t have images in your records, you can turn this setting off.
2. Image attribute
Tell us which image attribute to use.
If you want to see images, you need to specify the attribute in your index that contains your images. When you send us your data for the first time, we try to guess the image attribute; however, if we are unable to, you’ll need to select the correct attribute manually.
Note: If this field is left blank or is incorrect, we can’t display your images. Consult your technical team for help with this.
3. Prefix (optional)
Only use this setting if your defined image attribute doesn’t already contain a complete URL. For example, if your image attribute is a partial URL such as images/123456.jpg, then use the prefix setting to add the http://www.mywebsite.com/ so we know where to find the image. Your technical team can help you with this.
4. Suffix (optional)
Only use this setting if your defined image attribute does not contain an extension.
For example, if your image attribute is an image name without extension, such as images/123456, then use the suffix setting to add the .jpg or .png at the end. Your technical team can help you with this.
Troubleshooting problems with your images
If you are having problems with your images, check out the following suggestions. Consult your internal technical team for help with this.
Your image attribute is a relative URL
Example: /images/123456.jpg.
In this case, you need to specify the “Base URL” setting. Example: http://www.mywebsite.com.
Once specified, Algolia re-builds the complete URL: http://www.mywebsite.com/images/123456.jpg.
Your images URLs are blocked
If you have links to images in your records, Algolia needs to fetch them. Make sure your servers, server providers, or CDN are not blocking requests from user-content.algolia.com with the user agent algolia/user-content-v1.
Your records have no image attribute
Deactivate the “Display Images” option. To see images, you need to add an image attribute to your records. Contact the person in your organization that is in charge of importing records and ask them to add an image attribute.
Still not working?
Contact support@algolia.com!

