Installation
On this page
You are reading the documentation for Angular InstantSearch v3, which is in beta. You can find the v2 documentation here.
Install the npm package
Angular InstantSearch is available in the npm registry, thus you can install it with npm, Yarn, and any command line tool able to install packages from the npm registry.
Angular InstantSearch has a peer dependency on the Algolia JavaScript API client, so you’ll need to install it as well. This is done to easily allow for custom backend implementations.
Open a terminal, navigate to the directory of your Angular application, and type:
1
2
npm install algoliasearch@3 angular-instantsearch@beta instantsearch.js@3
npm install --save-dev @types/algoliasearch
Angular InstantSearch v3 is not yet compatible with algoliasearch v4.
Inject the CSS theme
Angular InstantSearch comes with a CSS theme making the widgets look good by default.
To load the theme, add it to the apps > styles array of your angular.json configuration file:
1
2
3
4
5
6
{
"styles": [
"node_modules/instantsearch.css/themes/satellite.css",
"styles.css"
]
}
Or only the reset:
1
2
3
4
5
6
{
"styles": [
"node_modules/instantsearch.css/themes/reset.css",
"styles.css"
]
}
If you’re using a preprocessor, you can directly import the themes in your style files, please refer to the Angular CLI documentation.
Read the styling and CSS classes guide for more information on how the CSS theme is working or can be customized.
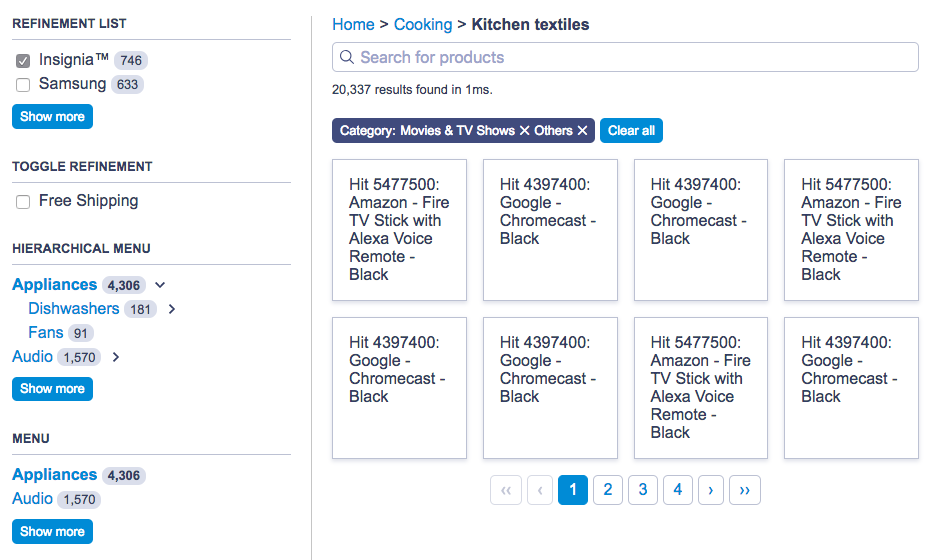
Here’s a preview of the theme:

Bootstrap an Angular application
If you do not yet have an Angular application, we recommend using Angular CLI.
You can also use create-instantsearch-app to bootstrap an Angular InstantSearch application, it uses Angular CLI templates behind the scenes.
Compatibility
Angular InstantSearch is compatible with Angular versions 5 and up.
Caveat: Angular CLI 6+ compatibility
One dependency of Angular InstantSearch requires the process.env global variable to be available. Configure your application to do so by adding to the end of your polyfill.ts file:
polyfill.ts
1
2
3
(window as any).process = {
env: { DEBUG: undefined },
};
Browser support
We support the last two versions of major browsers (Chrome, Edge, Firefox, Safari).
To support Internet Explorer 11, make sure you use the ES6 polyfill as recommended by the Angular documentation.
Note that the code samples used in this documentation can use JavaScript syntax not natively supported by older browsers like Internet Explorer 11. If your site supports older browsers, make sure to use a tool like Babel to transform your code into code that works in the browsers you target.
