Static Content Carousels
On this page
There are two types of carousel solutions:
- Static, where hard-coded values defines the carousels used in the solution. This means that changes to the list of carousels require an update to your code.
- Dynamic, where your Algolia index defines the carousels. This enables you to control the list of carousels from the Algolia dashboard, with no need to recode.
This tutorial outlines the static approach.
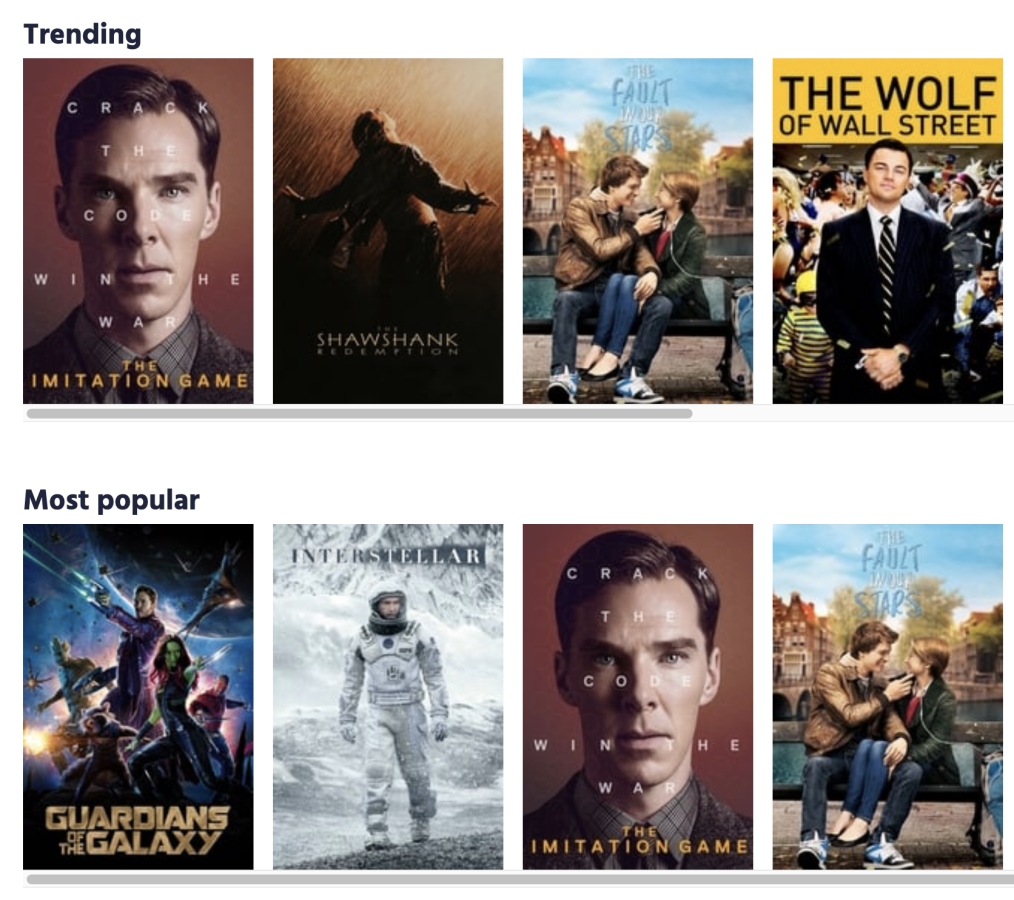
Content carousels (also called shelves, lanes, or aisles) organize results within a media-heavy browsing experience. Rather than overwhelming users with a large grid of items, carousels group items into easily scannable rows like “most popular,” “trending,” “just for you,” etc.
Carousels are highly customizable: you can adjust their categories, order, and content.

Solution requirements
| Difficulty |
|
| Plan | Premium for a personalized carousel |
| Features | Rules, Personalization |
| Prerequisites | Instant Search 4+ |
Implementation guide
This guide shows you how to display movies in four different carousels: “most popular,” “trending,” “just for you,” and “fantasy and comedy.”
You need these three files:
index.htmlsrc/main.jssrc/style.css
Indices to display the carousels
You need two Algolia indices containing the movie dataset:
- A primary index, with a custom ranking on the
popularityattribute of the movies. Name this indexperso_movies_carousel. You can download the JSON of theperso_movies_carouselindex, located in thesrc/folder. - A replica of the
perso_movies_carouselindex, with a custom ranking on theviews_last_7_daysattribute. Name this indexperso_movies_carousel_trending.
Adapting the HTML
In your index.html file, add a container for each carousel.
1
2
3
4
5
6
7
8
9
10
11
<h2>Trending</h2>
<div id="carousel-trending"></div>
<h2>Most popular</h2>
<div id="carousel-most-popular"></div>
<h2>Just for you</h2>
<div id="carousel-personalization"></div>
<h2>Fantasy Comedy</h2>
<div id="carousel-fantaco"></div>
Creating a render function
In the src/main.js file, create a renderCarousel function that targets the containers, and replaces them with the hits you want to display:
- Target the carousel container.
- Add a
<ul>tag in the container when you render the carousel for the first time. - Inside the
<ul>element, add<li>tags for each movie you want to display.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
const renderCarousel = ({ widgetParams, hits }, isFirstRender) => {
const container = document.querySelector(widgetParams.container);
if (isFirstRender) {
const carouselUl = document.createElement('ul');
carouselUl.classList.add('carousel-list-container');
container.appendChild(carouselUl);
}
container.querySelector('ul').innerHTML = hits
.map(
(hit) => `
<li>
<img src="${hit.image}" alt="${hit.title}">
<div class="overlay">
<h3>${hit.title}</h3>
<ul>
${hit.genre
.map((genre) => `<li>${genre}</li>`)
.join('')}
</ul>
</div>
</li>
`
)
.join('');
};
Use the connectHits function to tell InstantSearch to use the renderCarousel function to render hits.
1
const carousel = connectHits(renderCarousel);
Finally, create an index widget for each of the four carousels and add them to the page with the addWidgets method.
Here is the framework, to be filled in by the code in the following sections.
1
2
3
4
5
6
7
8
9
10
11
12
13
search.addWidgets([
// Carousel #1
index(/* most popular videos */).addWidgets(/* ... */),
// Carousel #2
index(/* trending */).addWidgets(/* ... */),
// Carousel #3
index(/* just for you */).addWidgets(/* ... */),
// Carousel #4
index(/* genre-specific */).addWidgets(/* ... */),
]);
Creating the carousels
This tutorial offers four examples of carousels. Some apply different sorting strategies. Others require Personalization and/or Rules.
They each contain the code that you will place in the framework described in the previous section.
Most popular movies
This carousel displays the most popular movies.
The code targets the perso_movies_carousel index that sorts results by popularity. The code limits the number of results to 8, and displays the carousel in the correct container: #carousel-most-popular. You also need to provide the indexID property, because other carousels will target the same index.
1
2
3
4
5
6
7
8
9
10
11
index({
indexName: 'perso_movies_carousel',
indexId: 'popular',
}).addWidgets([
configure({
hitsPerPage: 8,
}),
carousel({
container: '#carousel-most-popular',
}),
])
Trending movies
This carousel displays trending movies.
The code is similar to the carousel that displays the most popular movies. The main difference is the index you target. You have to target the replica index, which ranks movies on the number of views in the last seven days.
1
2
3
4
5
6
7
8
9
10
11
index({
indexName: 'perso_movies_carousel_trending',
indexId: 'trending',
}).addWidgets([
configure({
hitsPerPage: 12,
}),
carousel({
container: '#carousel-trending',
}),
])
Just for you
This carousel displays a list of movies personalized to each user’s taste. To do this, it leverages Algolia’s Personalization feature. Please make sure your plan has access to Personalization before trying to implement this.
For Personalization to work, you need to configure two extra search parameters for the carousel:
enablePersonalizationto enable Personalization for this search.userTokento specify the user you personalize for.
1
2
3
4
5
6
7
8
9
10
11
12
13
index({
indexName: 'perso_movies_carousel',
indexId: 'perso',
}).addWidgets([
configure({
hitsPerPage: 10,
enablePersonalization: true,
userToken: 'action_crime_fan',
}),
carousel({
container: '#carousel-personalization',
}),
])
Genre-specific carousel
This carousel displays movies that belong to specific genres: fantasy and comedy in the example. To accomplish this, you need to create a Rule, either in the dashboard or with the API.
Create the following Rule in the perso_movies_carousel index.
Using the dashboard
To create this Rule in the dashboard, follow these steps:
- Select the Rules section from the left sidebar menu in the Algolia dashboard.
- Under the heading Rules, select the index you are adding a Rule to.
- Select Create your first rule or New rule. In the dropdown, click on the Manual Editor option.
- In the Condition(s) section, click on Context, enter the text “comedy_fantasy.”
- In the Consequence(s) section:
- Click the Add consequence button and select Add Query Parameter.
- In the input field that appears, enter the following JSON search parameter.
Copy
1 2 3
{ "filters": "genre:Comedy AND genre:Fantasy" }
- Click the Add consequence button and select Pin an item.
- Find the product ‘440108610’ and press
Enter. - Find the product ‘440083670’ and press
Enter. - Find the product ‘440149860’ and press
Enter. - Find the product ‘439932740’ and press
Enter.
- Don’t forget to save your changes.
Using an API client
If you use the API to create your Rule, use the saveRule method with the following Rule structure:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
{
"enabled": true,
"tags": [
"visual-editor"
],
"condition": {
"anchoring": "is",
"pattern": "",
"alternatives": false,
"context": "comedy_fantasy"
},
"consequence": {
"params": {
"filters": "\"genre\":\"Comedy\" AND \"genre\":\"Fantasy\""
},
"hide": [],
"promote": [
{
"objectID": "440108610",
"position": 0
},
{
"objectID": "440083670",
"position": 1
},
{
"objectID": "440149860",
"position": 2
},
{
"objectID": "439932740",
"position": 3
}
],
"filterPromotes": true
},
"objectID": "qr-1593439847749"
}
Then, you have to set up the carousel with the comedy_fantasy Rule with the correct context. Do this using the ruleContexts parameter.
1
2
3
4
5
6
7
8
9
10
11
12
index({
indexName: 'perso_movies_carousel',
indexId: 'fantaco',
}).addWidgets([
configure({
hitsPerPage: 8,
ruleContexts: ['comedy_fantasy'],
}),
carousel({
container: '#carousel-fantaco',
}),
])
Next steps
Add more carousels. Now that you know how to set up content carousels, you can create a variety of carousels for your project. This helps improve user engagement with your content.
Add dynamic carousels. The current solution defined the list of carousels directly in the code, which means that, if you want to change the list, you need to change the code. The dynamic carousels solution lets you change the list of carousels from the dashboard without needing to change the code.

