Auto-Selected Facets
On this page
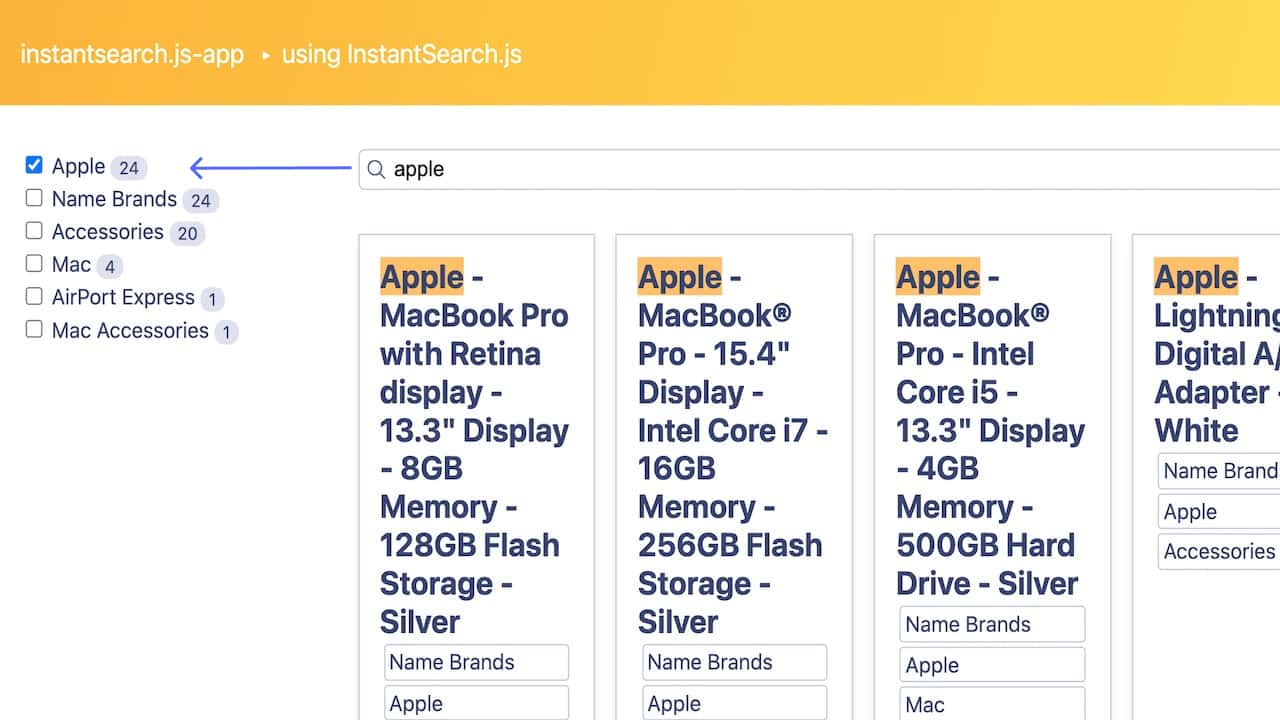
Facets allow users to narrow down their search results. For example, when searching for “battery chargers”, if all they want to see is Apple products, they can click on the “Apple” refinement.
However, users don’t always think about refining their search. They type their queries, and don’t always pay attention to filtering options. To manage this and create a better user experience, you can automate facet selection by adding a Rule. This Rule automatically selects the “Apple” refinement whenever a user types the word “apple”, as in the query “battery chargers apple”. This simplifies the user experience by understanding what they mean, and removing manual steps.
Automatic filtering can be surprising to users if they don’t see it. This solution makes the behavior obvious by visually selecting, on screen, the refinement that the Rule has automatically selected.

Requirements
| Difficulty |
|
| Prerequisites | Instant Search 3+ |
Implementation guide
This solution follows a two-step process:
- Create a Rule that automatically filters results, using the dashboard or the API.
- Add code to automatically select the refinement.
Create a Rule to detect facet values from the query
To be able to filter on the category attribute, you first need to set it in attributesForFaceting.
You can then create your Rule: if a user types a term that is one of the facet values of the category attribute, then automatically filter the query on that value.
You can create the Rule via the Algolia dashboard or with an API client.
Using the dashboard
To create this Rule in the dashboard, follow these steps:
- Select the Rules section from the left sidebar menu in the Algolia dashboard.
- Under the heading Rules, select the index you are adding a Rule to.
- Select Create your first rule or New rule. In the dropdown, click on the Manual Editor option.
- In the Condition(s) section, click on Query contains, search for “categories”, and select
{facet:categories}. - In the Consequence(s) section, set the following consequence:
- Choose Filter/Boost Matching Attributes.
- Search for “categories” and select the facet “categories”. It appears as Add Facet “categories”.
Using an API client
If you are using one of the API clients, you should create the saveRule with the following JSON.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
{
"conditions": [
{
"pattern": "{facet:categories}",
"anchoring": "contains",
"alternatives": true
}
],
"consequence": {
"params": {
"automaticFacetFilters": [
{
"facet": "categories"
}
]
},
"filterPromotes": true
},
"enabled": true,
"objectID": "qr-1595323648567-0"
}
Automate refinement selection on the front end
This solution uses a standard InstantSearch.js implementation. To automatically select refinements based on a Rule, you need to:
- Retrieve information from the Rule you created earlier to select the refinements.
- Automatically select the onscreen refinements.
Retrieve active Rule information
To retrieve data on the applied Rule, you can use the explain query parameter in the configure widget. Sending ['params.rules'] with every query tells the engine to add extra Rule details to the explain attribute of the response. These details are usually useful for debugging purposes, or as here, to implement specific front-end logic.
1
2
3
4
5
6
search.addWidgets([
// ...
configure({
explain: ['params.rules'],
}),
]);
Here, the API returns information about the Rule you created earlier. Later on, you can leverage this information to decide what refinements to select.
1
2
3
4
5
6
7
8
9
{
"explain": {
"params": {
"rules": {
"facetFilters": ["category:groceries"]
}
}
}
}
Automatically select the relevant facet
You can automatically select the relevant facets by transforming the items in the refinementList widget.
You can retrieve information about the Rule-generated facet in the search response and use it to transform the matching item and mark it as refined.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
search.addWidgets([
refinementList({
// ...
transformItems(items) {
const facetFilters =
(search.helper.lastResults.explain &&
search.helper.lastResults.explain.params.rules.facetFilters) ||
[];
return items.map((item) => ({
...item,
isRefined:
item.isRefined ||
facetFilters.includes(`categories:${item.value.toLocaleLowerCase()}`),
}));
},
}),
]);

