Similar Products
On this page
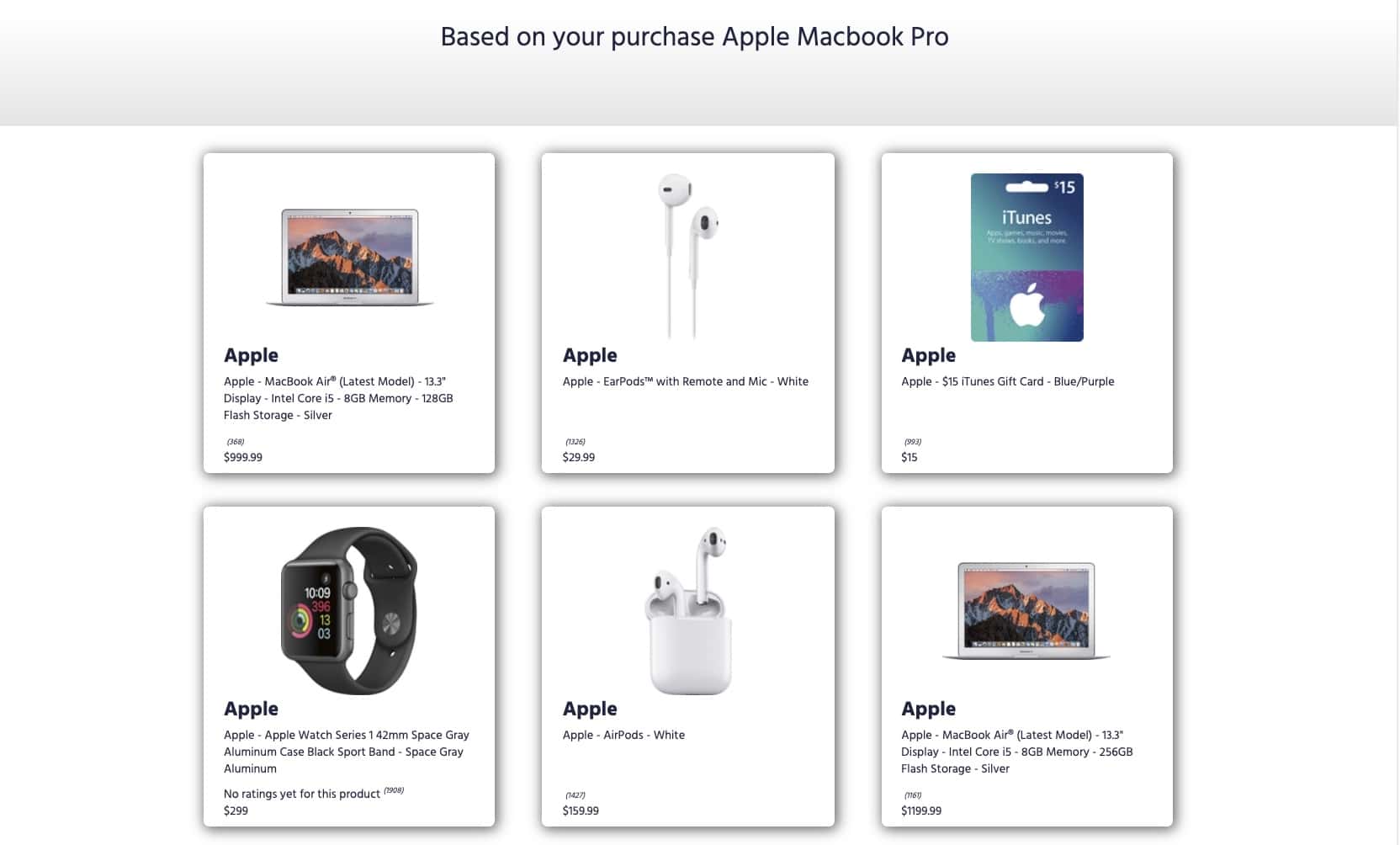
When looking at a page about a specific product, it’s always useful to display related products. This way, if the current product isn’t what your user is looking for, they can easily jump to similar products.

Solution requirements
| Difficulty |
|
| Prerequisites | Instant Search 4+ |
Implementation guide
This guide walks you through displaying products related to a product a user has just bought, an “Apple MacBook Pro.”
You perform a search query on an index containing products and use the configureRelatedItems widget to display the related products.
File and index structure
For this implementation, you need three files:
index.htmlsrc/main.jssrc/style.css
You also need an Algolia index containing the product dataset. Call the index e_commerce_transformed.
Adapting the HTML
In your index.html file, add the following div. This has the related products.
1
<div class="carousel-container"></div>
Adapting the JavaScript
To compute related products, you first need to have a reference. This is the product the user has just bought. In the example, the reference is “Apple MacBook Pro”. You start by creating a referenceHit variable that has the record for “Apple MacBook Pro”.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
const referenceHit = {
objectID: "8532557",
brand: 'Apple',
image: '"https://cdn-demo.algolia.com/bestbuy-0118/8532557_sb.jpg"',
name: '"Apple - MacBook Pro with Retina display - 13.3" Display - 8GB Memory - 128GB Flash Storage - Silver"',
description: "With fifth-generation Intel Core processors, the latest graphics, and faster flash storage, the incredibly advanced MacBook Pro with Retina display moves even further ahead in performance and battery life.* *Compared with the previous generation.",
categories: [ "Name Brands", "Apple", "Mac" ],
popularity: 21442,
free_shipping: true,
hierarchicalCategories: {
lvl0: "Name Brands",
lvl1: "Name Brands > Apple",
lvl2: "Name Brands > Apple > Mac",
},
onSale: false,
price: 1299.99,
price_range: "500 - 2000",
seller: "RandomSeller#7",
type: "Apple",
url: "https://api.bestbuy.com/click/-/8532557/pdp",
rating: 4,
ratingsNumber: 397,
newPrice: 1299.99
};
To render your related products, use the addWidgets method on the InstantSearch instance, and add the configure, configureRelatedItems, and hits widgets.
1
2
3
4
5
6
7
8
9
10
search.addWidgets([
// Set some general settings
configure(/* ... */),
// Set some settings for related products
EXPERIMENTAL_configureRelatedItems(/* ... */),
// Render results
hits(/* ... */),
]);
For the general settings, set the hitsPerPage parameter to 15, and the query parameter to an empty string.
1
2
3
4
configure({
hitsPerPage: 15,
query: '',
})
For the configuration of related products, set the hit property to the reference hit mentioned earlier. You also have to provide the matchingPatterns property, which is an object that holds the attributes you want to relate items on. For your products, you want to find products related by brand and categories.
Note that matchingPatterns uses optionalFilters with scores to find related items. In this example, products with a brand matching the reference hit appears first, then products whose categories match the reference hit, then everything else.
1
2
3
4
5
6
7
EXPERIMENTAL_configureRelatedItems({
hit: referenceHit,
matchingPatterns: {
brand: { score: 3 },
categories: { score: 2 },
},
}),
Finally, render your related products with the hits widget.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
hits({
container: '.carousel-container',
templates: {
item: (hit) => `
<div class="card-wrapper">
<div class="img-hit">
<img src="${hit.image}" align="left" alt="${hit.name}" class="hit-img" />
</div>
<div class="hit-name">
${hit.brand}
</div>
<div class="hit-description">
${hit.name}
</div>
<div class="hit-rating-price">
<div class="hit-ratings">${ratings(hit.rating)} <p> (${hit.ratingsNumber})</p></div>
<div class="hit-price">$${hit.price}</div>
</div>
</div>
`
}
}),
Next steps
This example uses an index that sorts results by popularity, but you could make related products even more powerful with Algolia’s Personalization feature. This way users would see related products that also match their individual preferences.
