Getting Started
On this page
Welcome to React InstantSearch
React InstantSearch is a React library that lets you create an instant search results experience using Algolia’s search API.
To get started, you will build a search UI for an e-commerce website. You will learn how to:
- Bootstrap a React InstantSearch app with our command line utility
create-instantsearch-app - Display and format the search bar and results
- Use pre-built UI components (widgets) to filter results
Your goal is to create a fully working React InstantSearch app as fast as possible. We provide you with the data, installation instructions, and a step-by-step process with all necessary code. We will not explain how everything is wired together yet, but you’ll be able to dig into the library immediately after.
Live Demo
Here’s what you’ll build in a couple of minutes:
If you haven’t done so yet, take a look at our interactive getting started tutorial. It literally takes 2 minutes to complete.
⚡️ Let’s go!
Build a simple UI
Bootstrap your application
To easily bootstrap a working React InstantSearch app in seconds, you’ll use the create-instantsearch-app command line tool.
Open a terminal and paste these lines:
1
2
3
4
5
6
npx create-instantsearch-app ais-ecommerce-demo-app \
--template "React InstantSearch" \
--app-id "B1G2GM9NG0" \
--api-key "aadef574be1f9252bb48d4ea09b5cfe5" \
--index-name demo_ecommerce \
--attributes-to-display name
This generates a folder on your machine that looks like this:
1
2
3
4
5
6
7
8
9
10
ais-ecommerce-demo-app/
├── node_modules
├── public
├── src
├── eslintrc.js
├── .gitignore
├── .prettierrc
├── package.json
├── README.md
└── yarn.lock
Your application uses predefined credentials (application ID, API key and index name) that we provide as part of this getting started.
create-instantsearch-app can be used to generate any flavor of InstantSearch, and it has many options. Read more about it on the GitHub repository.
React InstantSearch can be installed via an npm package in your already existing React application. This is covered in detail in the installation guide.
Add the Search UI Code
Open the file src/App.js and replace the content of the App component with:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
// Import components
import {
InstantSearch,
Hits,
SearchBox,
} from 'react-instantsearch-dom';
// Create the App component
class App extends Component {
render() {
return (
<div className="ais-InstantSearch">
<h1>React InstantSearch e-commerce demo</h1>
<InstantSearch indexName="demo_ecommerce" searchClient={searchClient}>
<div className="right-panel">
<SearchBox />
<Hits hitComponent={Hit} />
</div>
</InstantSearch>
</div>
);
}
}
Then open the file src/App.css and replace its content with:
1
2
body { font-family: sans-serif; padding: 1em; }
.ais-SearchBox { margin: 1em 0; }
Run your project
Now that we have bootstrapped the project and added the search UI code, let’s do a first run! Inside your terminal, type:
1
2
cd ais-ecommerce-demo-app
npm start
Then open your browser and navigate to http://localhost:3000.
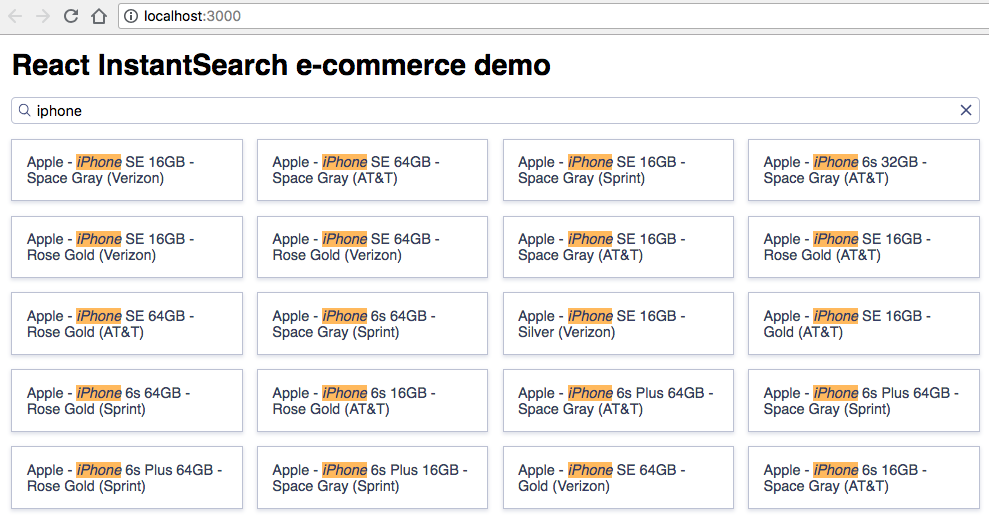
You’ll see this:

💅 You nailed it! You just bootstrapped an instant-search UI in no time. Now, let’s dig into the code.
Dig in and understand the code
When you read the code of the file src/App.js, you will see three InstantSearch widgets:
InstantSearchis the root React InstantSearch component. All other widgets need to be wrapped by this one for them to function.SearchBoxdisplays a nice looking Search Box for users to type queries in it.Hitsdisplays the results from Algolia, based on the query.
We have a lot more widgets, you can discover them all in the widget showcase.
Additionally, you can see that widgets have a pre-defined style. Read more about this in the styling guide.
Add more widgets
To make your search UI more efficient and practical for your users, let’s add some more widgets:
- a way to filter results by brands
- a way to clear active filters
- a way to configure default search parameters
- pagination
Open the file src/App.js and update its content with:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
// Update the import
import {
InstantSearch,
Hits,
SearchBox,
Pagination,
Highlight,
ClearRefinements,
RefinementList,
Configure,
} from 'react-instantsearch-dom';
// Update the App component
class App extends Component {
render() {
return (
<div className="ais-InstantSearch">
<h1>React InstantSearch e-commerce demo</h1>
<InstantSearch indexName="demo_ecommerce" searchClient={searchClient}>
<div className="left-panel">
<ClearRefinements />
<h2>Brands</h2>
<RefinementList attribute="brand" />
<Configure hitsPerPage={8} />
</div>
<div className="right-panel">
<SearchBox />
<Hits hitComponent={Hit} />
<Pagination />
</div>
</InstantSearch>
</div>
);
}
}
Here are the new widgets you added:
ClearRefinementsdisplays a button to clear the current refinementsRefinementListdisplays a list of brands to filter your searchConfigureallows you to pass search parameters, here to set the number of hits to display per pagePaginationimplements paging logic
In this example, we use Configure to set the number of hitsPerPage to 8, but this widget can be used for any other search parameters such as filters, analytics, etc.
The Configure widget is renderless, it doesn’t output anything to the DOM.
Create a two column layout, open the file src/App.css and update its content to:
1
2
3
4
5
body { font-family: sans-serif; padding: 1em; }
.ais-SearchBox { margin: 1em 0; }
.ais-Pagination { margin-top: 1em }
.left-panel { float: left; width: 250px; }
.right-panel { margin-left: 260px; }
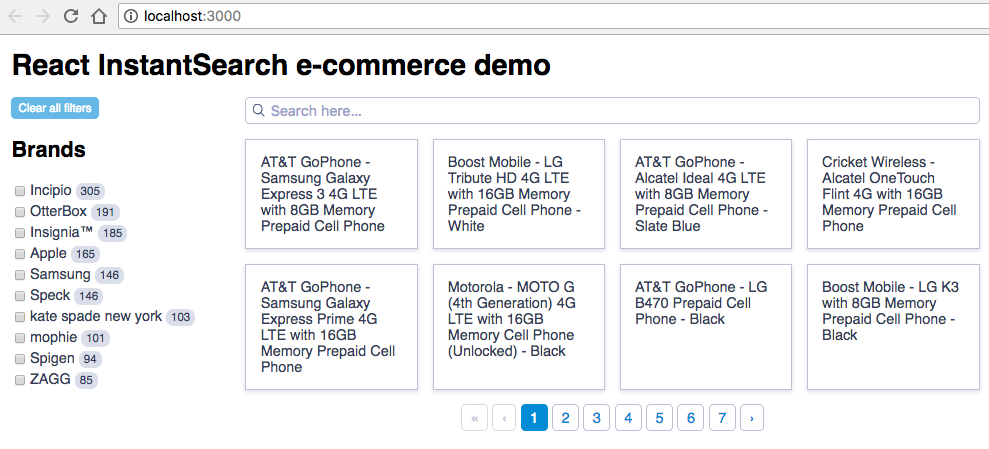
Go to your browser, and on refresh, you’ll see this:

🍬 Sweet! You just added a bunch of widgets to your first instant-search page.
Customize hits and add a final touch
Our search UI is almost complete as a simple demo. The last step is to customize the rendering of the hits to display more information than just the name of the products.
Add more information
Open the file src/App.js and replace the content of the Hit component with:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
function Hit(props) {
return (
<div>
<img src={props.hit.image} align="left" alt={props.hit.name} />
<div className="hit-name">
<Highlight attribute="name" hit={props.hit} />
</div>
<div className="hit-description">
<Highlight attribute="description" hit={props.hit} />
</div>
<div className="hit-price">${props.hit.price}</div>
</div>
);
}
Add formatting
For the final touch, open the file src/App.css and replace its content with:
1
2
3
4
5
6
7
8
9
10
body { font-family: sans-serif; padding: 1em; }
.ais-SearchBox { margin: 1em 0; }
.ais-Pagination { margin-top: 1em }
.left-panel { float: left; width: 250px; }
.right-panel { margin-left: 260px; }
.ais-InstantSearch { max-width: 960px; overflow: hidden; margin: 0 auto }
.ais-Hits-item { margin-bottom: 1em; width: calc(50% - 1rem) }
.ais-Hits-item img { margin-right: 1em }
.hit-name { margin-bottom: .5em }
.hit-description { color: #888; font-size: 14px; margin-bottom: .5em }
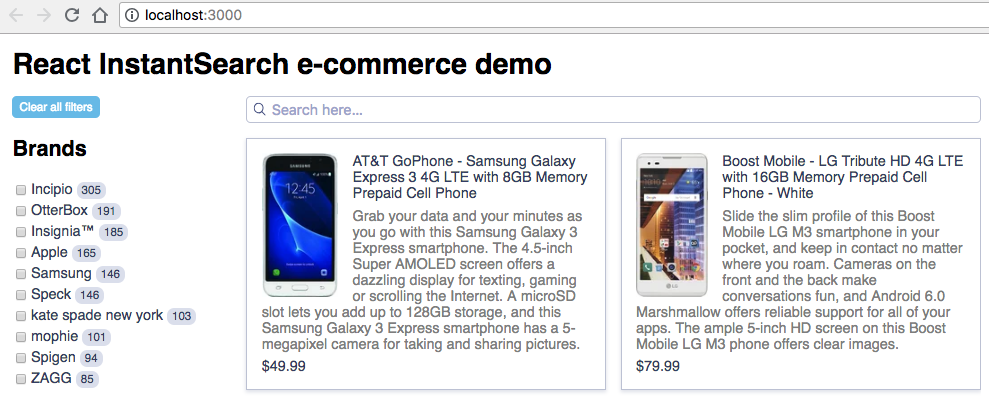
Now open your browser, you’ll see this:

🚀 That’s it!
You just learned how to customize the rendering of the Hits widget. Learn more about customization in our customization guide.
Learn how we configured our dataset
You can download the dataset here.
Have look at how to import it with Algolia here
Then you can quickly configure the index using the following code:
1
2
3
4
5
6
7
8
9
10
11
12
// composer autoload
require __DIR__ . '/vendor/autoload.php';
// if you are not using composer
// require_once 'path/to/algoliasearch.php';
$client = \Algolia\AlgoliaSearch\SearchClient::create(
'YourApplicationID',
'YourAdminAPIKey'
);
$index = $client->initIndex('your_index_name');
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
$index->setSettings(array(
"searchableAttributes" => [
"brand",
"name",
"categories",
"unordered(description)"
],
"customRanking" => [
"desc(popularity)"
],
"attributesForFaceting" => [
"searchable(brand)",
"type",
"categories",
"price"
]
));

