What Is Angular InstantSearch?
On this page
You are reading the documentation for Angular InstantSearch v3, which is in beta. You can find the v2 documentation here.
Angular InstantSearch is an open-source, production-ready UI library for Angular that lets you quickly build a search interface in your front-end application.
Our goal is to help you implement awesome search experiences as smoothly as possible by providing a complete search ecosystem. InstantSearch tackles an important part of this vast goal by providing front-end widgets that you can assemble into unique search interfaces.
The InstantSearch family is composed of multiple InstantSearch flavors, no matter your front-end stack we got you covered:
A progressive customization API
Angular InstantSearch, like any InstantSearch flavors, is designed to be used progressively; that is, it provides three layers of usage that get progressively more powerful, with each level giving you more control.
- At first you’ll be using pre-defined widgets, which you can configure and place on your UI, but they do not give you access to the DOM output.
- Eventually you’ll want to re-define the render output (DOM or Native) of a widget. You can do this by extending widgets. This is a hybrid solution, where you start with our widgets, and then you can take over control of the render output.
- Finally, if you want to implement a completely new widget that does not exist - thus giving you full control over the the UI component as well as its render output - you’ll want to create custom widgets.
Using widgets
Widgets in Angular InstantSearch are Angular components that have a predefined behavior and rendered output.
Within the Angular InstantSearch documentation, widgets are components, and vice-versa. When you see the word widget in this documentation, consider it as an Angular component. Similar with all InstantSearch flavors, we call them widgets for uniformity, but they may use another term for widgets.
Widgets usually have options to alter their behavior a bit; options can be passed to widgets via attributes.
For example, here’s how to use the ais-refinement-list widget:
1
<ais-refinement-list attribute="brand"></ais-refinement-list>
Here we are adding the ais-refinement-list widget and asking it to show a list of brands, thus allowing your end users to “refine” their search by brand.
There are many widgets bundled with Angular InstantSearch; we try to bundle the ones that we think are the most used in all search UIs. Have a look at the widget showcase.
But before you can use the ais-refinement-list widget, you need to add the InstantSearch root widget.
The InstantSearch root widget
There’s one very specific widget in Angular InstantSearch and it is the ais-instantsearch one.
This widget is what we call the instantsearch root widget, which is responsible for the communication between your application and Algolia. This widget wraps all other Angular InstantSearch widgets. Here’s how:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
import algoliasearch from 'algoliasearch/lite';
@Component({
template: `
<ais-instantsearch [config]="config">
<!-- Widgets -->
</ais-instantsearch>
`,
})
export class AppComponent {
config = {
indexName: 'instant_search',
searchClient: algoliasearch('latency', '6be0576ff61c053d5f9a3225e2a90f76'),
}
}
You can learn more about this widget in the Angular InstantSearch API reference and in the getting started.
Extending widgets
Widgets with pre-defined behavior, which output a very specific set of DOM, are not always sufficient to answer your needs. You might want, for example, to completely change the rendering of the ais-menu widget so that it renders as a select element instead of a list of links.
This cannot be answered by adding more options. What if you want to render a ais-menu widget as a keyboard controlled slideshow of images? No simple option will ever fulfill and scale those needs.
That’s why Angular InstantSearch provides a second API layer that we call extending widgets. The actual API feature behind this use case is Angular slots and is common to all InstantSearch flavors as connectors.
By extending widgets, you are able to completely redefine a widget’s behavior and its DOM output.
To know more, and to use this API feature, read the extending widgets guide.
Creating custom widgets
Finally, when none of the previous solutions work for you and you want to create a completely new widget from scratch, then we provide a third layer of API to do that: creating custom widgets. The actual API feature to achieve this is to directly create a new connector that will let you have the full control of the render but also on the behavior. This is a use case where you have to be prepared to learn a lot of the Algolia semantics in order to achieve what you want. But in some situations this might be the only way out.
To know more and to use this API feature, read the creating custom widgets guide.
CSS theme
Since every widget in Angular InstantSearch has a predefined DOM output, we also provide a default CSS theme that you can load in your application.
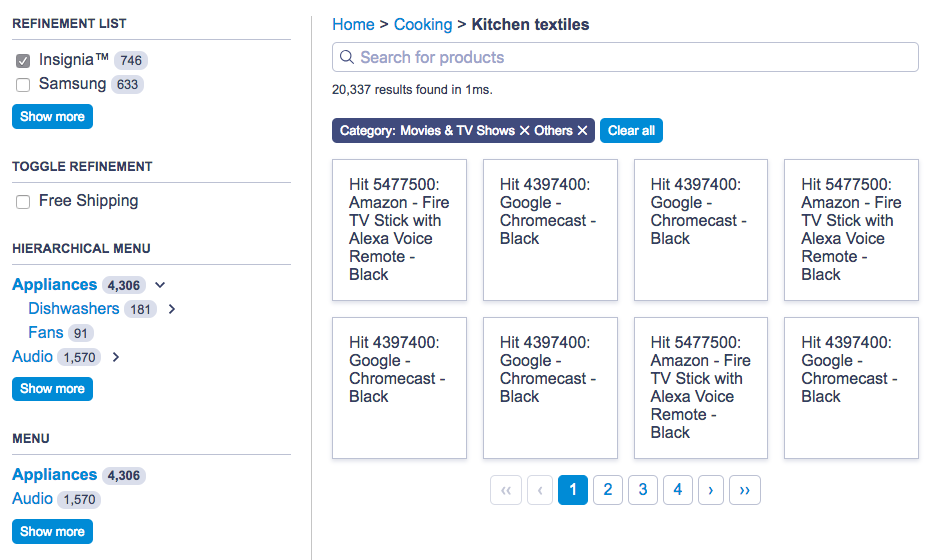
Here’s a preview of the theme:

Within its predefined DOM output, every widget exposes a list of CSS classes that you can use to update the styling of the rendering.
For more information on how to style widgets, read the styling and CSS classes guide.
Need help?
Angular InstantSearch is worked on full-time by Algolia’s JavaScript team.
Join the community
Ask questions and find answers on those following platforms.
- Algolia community forum
- StackOverflow
- Open and read our GitHub issues
Provide feedback
- Write a feature request
- Use the Did you find this page helpful? form below
Stay up to date
- Look at the changelog.
Contributing?
We welcome all contributors, from casual to regular. Feel free to open a Pull Request

