What Is InstantSearch IOS?
On this page
InstantSearch iOS is an open-source, production-ready UI library for iOS that lets you quickly build a search interface in your front-end application.
Our goal is to help you implement awesome search experiences as smoothly as possible by providing a complete search ecosystem. InstantSearch tackles an important part of this vast goal by providing front-end widgets that you can assemble into unique search interfaces.
The InstantSearch family is composed of multiple InstantSearch flavors, no matter your front-end stack we got you covered:
InstantSearch iOS
InstantSearch iOS is a library that helps you integrate various search interfaces with Algolia, built on top of the Swift API client.
Accelerates development
InstantSearch iOS provides out of the box components that work together: search box, list of results, filtering and sorting interfaces, hierarchical menu, federated search, suggestions, highlighting, loading and more. It connects to Algolia servers, performs API calls for you and automatically updates the user interface with the latest state.
Manages complexity
InstantSearch iOS allows you to focus on the look and feel of your user interface, by handling the search-specific logic for you, and simplifying management of complex state like filters, hierarchical menus or federated search.
Easy to integrate
InstantSearch easily fits into existing code: It follows a strict separation of concerns, has few dependencies, and doesn’t make assumptions on how your app is built.
Customizable
Components shipped in InstantSearch can easily be customised and configured, from high-level parameters to custom presentation logic. Most common search use-cases are covered with these components. Beyond those, writing your own component is as easy as implementing a single interface.
InstantSearch is a powerful tool for builders that want to stay in control.
Get started with InstantSearch iOS now.
How it works
InstantSearch iOS has been designed in such a way that you have full control of your UI.
Each component respects the single responsibility principle, as well as being extendible and customizable. This gives developers the control over all aspects of building a search experience; whether it is related to the framework, the UI or any other use case.
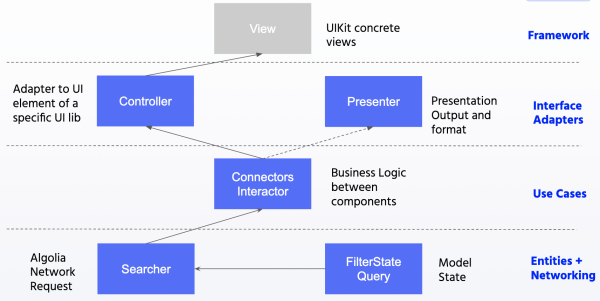
Below is an overview of all components that you have access to:

Network Requests and Entities
Searcher
The Searcher takes care of the search requests to Algolia. It abstracts the complexity of the REST API, the retry logic, the sequencing and more.
FilterState
This component takes care of keeping the state of the filters. Filters in a search experience are complex: you can have facets, numeric filters or tags. You can have conjunctive facets (AND), disjunctive facets (OR), or hierarchical facets. In short, there’s a lot of cases to handle, and the FilterState makes it easy to define how you want your filters to be applied, in a declarative way.
Query
This component helps you define any search API parameter that you want to add to your search requests.
Use Cases
Interactors
Interactors contain the business logic of a specific search element or view, as well as the UI State of this specific element or view. Most of the time, you don’t need to write your own interactors: the ones of the InstantSearch SDK are enough.
Connectors
These are not components in and of themselves, but most components have a connect method. This lets them establish a connection with other components and lets them react to a change happening in the connected component.
Interface adapters
Controllers
Controller components play the role of an adapter to the UI element of a specific framework. For example, a TextFieldController is an adapter for a UITextField in iOS, and conforms to the QueryInputController protocol. The use of having such component is to make the library extendible: the same Interactor can connect to any controller that implements a QueryInputController. In this way, if you have your own type of textField, all you have to do is implement your own class that follows the QueryInputController protocol and connect it to the already defined QueryInputInteractor. There are many controllers available by default which you can find in our widget showcase.
Presenters
A Presenter component lets you control the output shown in search views. For example, when displaying a refinement list (list of filters), a SelectableFacet is given to you which contains the title of the facet, the count associated to this facet, and whether it’s been selected or not by the user. Given this information, you are free to decide how to you want to display them in your UI.
View
The View components are the Apple Native components. Whether they are from UIKit, AppKit, or others, you can use them alongside the defined controllers to define any UI in your search experience.
Need help?
InstantSearch iOS is worked on full-time by Algolia’s JavaScript team.
Join the community
Ask questions and find answers on those following platforms.
- Algolia community forum
- StackOverflow
- Open and read our GitHub issues
Provide feedback
- Write a feature request
- Use the Did you find this page helpful? form below
Stay up to date
- Look at the changelog.
Contributing?
We welcome all contributors, from casual to regular. Feel free to open a Pull Request

